ブログのアイキャッチ画像ってどんなデザインにすればいいのか悩むことはありませんか?
検索して調べてはみたけれど・・・
・どんな風に作ればいいとかコツとか書かれているサイトもあるけれど、実際自分のブログにあてはめるのは難しい!
・同じテーマでいろいろなバリエーションを学びたいけど、アイキャッチについて書かれているサイトには数種類しか載っていない!
そんな風に感じたことはありませんか?

良い物はマネろ!というけど比較数が少ない!
テーマがバラバラで比較しづらい!
文字が小さすぎて読めない!(ハ〇キルーペ調)
ということでお悩みを解決すべく、複数のブロガーが同じテーマでアイキャッチを作るとどうなるのか、38人が同時に作ったアイキャッチを無料大公開!
今回はブロガー秋の記事まつりに参加してくれたブロガーさんのアイキャッチを見ていきます!
ハンバーガーのレビュー記事、あなたならどんなアイキャッチ画像にしますか?是非自分ならどうするか想像してから見てみてください!

画像だけ、文字だけ、画像+文字、バリエーション豊かだよ!
一緒に研究していこう!
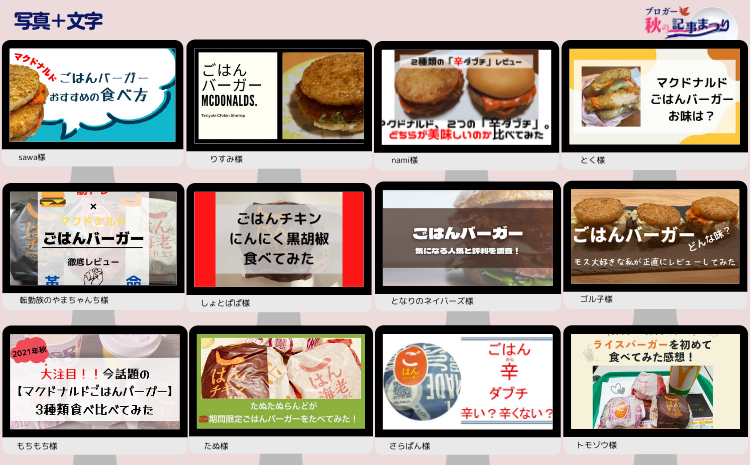
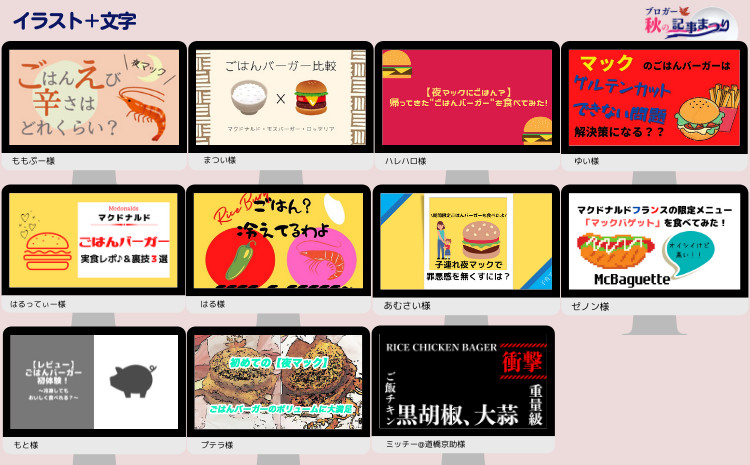
同じテーマのアイキャッチ38選
今回はマクドナルドのごはんバーガーのアイキャッチ画像をみんなが作りました!気になるアイキャッチがあったらクリックして是非サイトを見に行ってみてください。
▼見たい画像部分をクリックすると、サイトに飛びます!※PC限定



スマホ表示の方で気になる記事を見たい方は、下記ページにリンクがあるのでどうぞ!
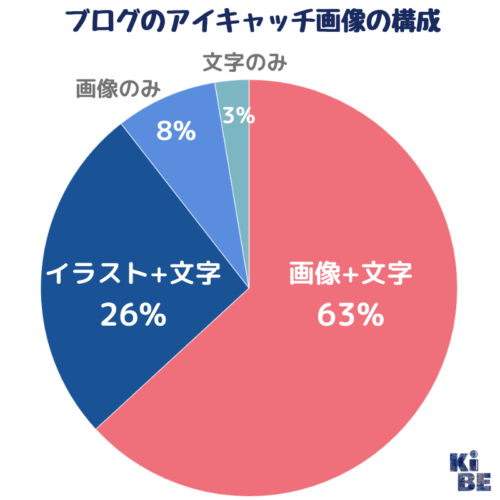
画像・イラスト・テキストの使い方
画像(写真)とイラストと文字の使い方がさまざまですね。一番多かったのが画像と文字の組み合わせでした。
過去記事でも記載しましたが、画像検索からの流入の可能性もあるので、アイキャッチ画像も文章と同様に検索流入を考えて作りましょう。
僕のやり方は、検索上位を狙いたいキーワードで検索して画像検索で表示し、他のサイトより目立つ画像にするようにしています。似たような画像にはならないように気を付けています。

自分ならどんなアイキャッチだったらクリックするのか考えてみよう
色について
今回のごはんバーガー記事では、黄色やオレンジ系が多かったです。個人的にはこの結果は意外に思いました。
今回のテーマであるごはんバーガーを販売しているマクドナルドといえば「赤」を連想するのですが赤をメインカラーにしているアイキャッチは3つだけでした。
オレンジや黄色系の方が多い結果となりました。
また、画像+文字が目立つかなと思っていましたがイラスト+文字でも案外目を惹くものだなと発見しました。ただ、画像と違って色の組み合わせなど色使いには気を使わなければ見づらかったりダサい感じに仕上げってしまうので色には注意が必要です。
注目のアイキャッチ!
どれも工夫されているアイキャッチでしたが、個人的に特に気になったアイキャッチを紹介していきます!
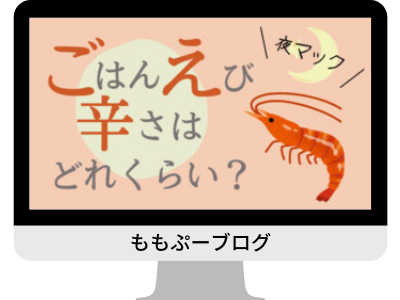
文字とイラストのバランスが絶妙
文字のバランスと色使い、イラストの使い方が絶妙です!
また、他のアイキャッチとは被らないデザインでオリジナリティもあります。ハンバーガーの丸に、夜マックであることから夜を連想させる月、食材である海老のイラストがバランスよく、イラストだらけな印象もなく、上手に使われています。
色は商品に使われているソースの色を意識したそうです!
内容も頭にスッと入ってきます。
赤は赤でもカラーの選び方が秀逸

赤(#ff0000)を使うのではなく、#d91b4aが使われています。
人間の目の色を感じる細胞のうち、赤を感じる細胞は緑や青より多いと言われています。また、赤は他の色より波長が長い為、赤は目立つ色とされています。
よって、信号機の停止や禁止事項や警告内容には赤が使われることが多いです。
その為、赤は使い方によってはキツく感じてしまうこともあるので使い方に注意が必要ですが、このアイキャッチは真っ赤ではなくピンクよりの赤が使われていて、彩度も明るさも赤よりも抑えられています。
文字も黄色で、一目でマクドナルド!とわかるデザインで、ハンバーガーもちょうど良い具合に配置されています。
内容を連想しやすいイラスト

ごはんとハンバーガーのわかりやすいイラストに、優しい色使い、左右の柄によって和風を表現されていて、とてもわかりやすくデザインもシンプルで素敵です。
また、マクドナルドとモスバーガーとロッテリアを比較している記事ですが、どれかの店舗に偏ったイメージを与えてしまうことがない色や文字の使い方です。店舗を限定せず、単純に「ごはんバーガー」の比較記事だなと直感的にわかるアイキャッチです。
画像×画像の合成
プロが作ったのだろうか?!と思う仕上がりで、戦いということがひと目でわかる斬新なデザインです。立体感も感じます。
自称「どこにでもいるフツーの会社員」のちょっと変わったブロガーさんの作品です。資格も運転免許くらいらしいです。個人のブログではなく、情報発信系サイトの記事のロゴでは?と思うクオリティに感じました。
画像×画像の合成も面白いなと思えたアイキャッチでした。背景画像の使い方によってはこんな映えるデザインになるのです。
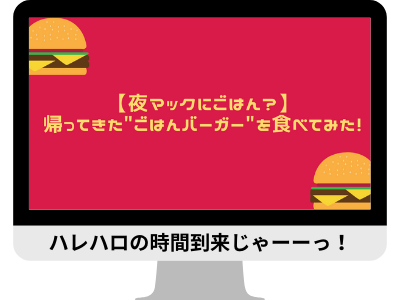
VS形の画像はゆまろさんも作成されていました。現在は投稿時と異なるアイキャッチになっています。
変更後もVS形でこれまた当初の画像とは異なっていて同じ方が作ったアイキャッチでもこんな風に変わるんだなーと勉強になりました。ガラッと変わりましたね!
ロゴは基本的に使用NGです!
お店のロゴを入れればわかりやすいし映えるアイキャッチができるのですが・・・
企業やお店、サービスのロゴについては、ガイドラインやルールが設けられており従う必要があります。基本的にブログへの使用はNGとされているロゴが多いです。
また、一般的にロゴだけではなく製品や商品画像を使用することもNGなことが多いです。
ついでに言うと、書籍や絵本、漫画などは中身の画像をブログに載せることもNGです。出版者や著作者など権利者の許諾が必要になります。1ページだけならOKなど程度の問題もありません。

自分が作者だったら…?嫌だよね
化粧品やサプリメント、薬などについては薬機法を守って書かなければならない等ブログを書くにあたって法に触れるルールが沢山存在します。
著作権侵害など権利侵害をしているサイトは、損害賠償を請求されることもあります。また、著作権の権利者がサーバー会社に要請をすれば、プロバイダ責任制限法に基づいてサーバー会社は発信者情報の開示に応じたりサイトを削除したりすることができます。
今一度、自分のブログにルール違反はないか確認してみたり、記事を書く前に守るべきルールが存在する内容かどうか調べてから書きましょう!
アイキャッチは沢山見よう!
いかがでしたか?自分にはない発想のデザインが多々あったのではないでしょうか。
沢山アイキャッチを見て良い部分を取り入れて行くのが成長への鍵です。
その際、ただアイキャッチ画像をぼんやり眺めるのではなく、フォントの種類やサイズ、イラストや画像の使い方、強調する部分、余白の取り方、メインカラーや色の組み合わせなど色んな視点から見てみましょう。
特に、上下左右の余白は狭すぎるとダサい印象になってしまうことがあるので要注意です!
↓ブロガー秋の記事まつり記事全体のまとめはこちら
ブロガー秋の記事まつり閉会式